HTML YLEISET VAATIMUKSET:
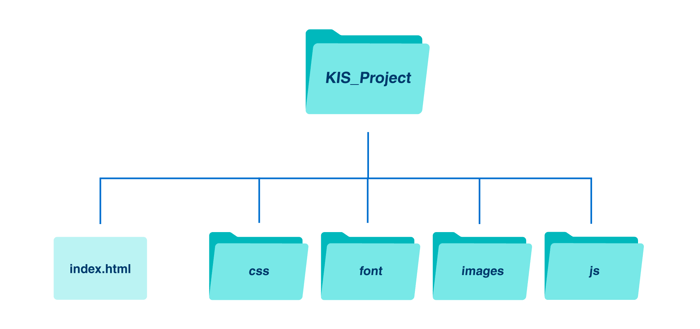
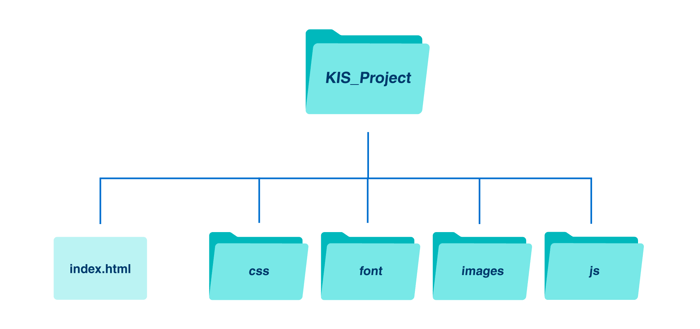
Noudatathan alla olevaa hakemistorakennetta kaikissa HTML-projekteissa.

Html on tarkoitettu vain dynaamisen ulkoisen sisällön hallintaan (Facebook, Twitter, Instagram, RSS-syötteet, XML, json, jne.) Jos haluat hyödyntää puhtaasti staattista sisältöä, käytäthän kuvaa. Jos haluat hyödyntää itsenäistä animoitua sisältöä (ei ulkoista resurssia), käytäthän videotiedostoa.
Mikäli suunnittelet ulkoisen sisällön hallintaa verkkoyhteyden avulla (esim. videokuvan striimaus, live-feed), olethan yhteydessä mediaportaaliin (
mediaportaali@jcdecaux.com). Huomioithan, että toteutus vaatii erillistä suunnittelua ja testausta ja siitä saattaa tulla mahdollisia lisäkustannuksia.
Asiakkaan palvelimelta toimitettavaa HTML-sisältöä käytettäessä on suositeltavaa käyttää preload skriptia.
Sisältö ladataan näkymättömään ikkunaan sen aikana, kun edellistä sisältöä toistetaan. Kun toisto alkaa (ja ikkuna tulee näkyviin), kutsutaan jcddms_playbackStart eventiä. Oikean toiminnan varmistamiseksi HTML-sisällön tulee kutsua jcddms_playbackStart eventiä, toiston alkaessa.
Huomioithan, että jcddms_playbackStart event ei välttämättä näy iframe-kehyksissä. Iframen sisältävän päädokumentin vastuulla on joko toimia iframeen suoraan tai välittää event eteenpäin, käyttäen esim.
window.postmessage.
VARMISTA ETTÄ VERKKOSIVUSI ON RIITTÄVÄN NOPEA
- Sivun pitää latautua sijainnista riippumatta alle kolmessa sekunnissa.
SUUNNITTELE AINEISTO SOPIMAAN VALITTUIHIN NÄYTTÖIHIN:
- Pystyformaatti:
- Compass Rautatientori:
- X-Track:
TIEDOSTON NIMEÄMINEN:
Nimeä tiedostot niin, että nimestä selviää seuraavat:
- Mainostaja
- Mainostettava tuote
- Kampanjaviikko
- Aineiston resoluutio
MATERIAALIN TOIMITUS:
- Materiaalin toimitusosoite: Mediaportaali
- Materiaalin toimitus 2 viikkoa ennen kampanjan alkamista
- Ilmoitathan materiaalin toimituksen yhteydessä myös mahdolliset aineiston hyödyntämät url-osoitteet, jotta voimme avata palomuurit yhteyksille